搭建个人智能家居 4 -WS2812B-RGB灯
搭建个人智能家居 4 - WS2812B-RGB灯
- 前言
- 说明
- ESPHome
- HomeAssistant
前言
上一篇文章我们已经完成了第一个外设的添加(一个LED灯),今天接着来“壮大”这个系统,添加第二个外设“RGB灯”。
环境搭建可以回顾前面的文章。前文回顾:
搭建个人智能家居 开篇(搭建Home Assistant)
搭建个人智能家居 2 -安装ESPHome
搭建个人智能家居 3 -第一个设备“点灯”

说明
本次添加外设接着上一篇文章创建的Dome,在后面添加相应的驱动代码。会用到WS2812RGB灯,5v电源一个。
本次依然分成两步:
第一步是ESPHome编写yaml文件并烧录到ESP32开发板
第二步是HomeAssistant添加控制组件
ESPHome
打开上一篇文章里新建的工程,找到工程的存放位置,然后在存放工程的文件夹输入启动esphome的指令(可参考“搭建个人智能家居 2 -安装ESPHome”)
esphome dashboard xxx/ /*xxx用你创建的工程文件夹名字替代,上一篇创建的名字为LED*/
启动后打开浏览器输入
http://localhost:6052/
进入esphome的控制页面

进去后可以看到上一篇文章创建的二进制LED工程,我们这一次不用新建了,直接点击编辑上一次的工程,把本次添加WS2812RGB等的代码放进去即可。


点进去后可以看到上一篇文章写的二进制LED的代码,由于WS2812RGB也是属于Light组件,所以我们在Light组件下再创建一个“neopixelbus” 平台、“WS2812”芯片、名为"RGB_LED"的RGB设备,完整代码如下:
#Bin_LED
light:- platform: binaryname: "led"output: bin_led#WS2812_RGB- platform: neopixelbustype: GRBvariant: WS2812pin: GPIO4num_leds: 25name: "RGB_LED"output:- id: bin_ledplatform: gpiopin: GPIO2 说明:
WS2812RGB灯属于Light组件,一个yaml文件中不能添加多个相同组件,所以直接在上一篇文章的Bin_LED的定义后面接着写即可。
本次实验用的IO口是GPIO4,可自行更改。
num_leds是控制的灯数,由于本次实验用的是一个25颗灯珠的WS2812RGB灯板,所以填了25。
name随意。
编辑好yaml文件后点击保存并编译生成固件。


生成固件后通过“flash download tools”烧录,烧录步骤这边不过多赘述
(如果ESP2开发板就只用来做这个项目的可以用OTA在线烧录,由于这边使用的这块ESP32的开发板经常要用在其他地方,上一篇文章烧录的程序早就被刷掉了,所以这边用离线的烧录方法)。
烧录完成后打开串口助手看一下返回日志,wifi是否连上了。

HomeAssistant
接上节,检查确认wifi连上后,启动HomeAssistant。
启动HomeAssistant的步骤不做赘述(可参考“搭建个人智能家居 开篇(搭建Home Assistant)”)

启动完后在浏览器打开启动页面里的IPv4的地址,进入HomeAssistan控制面板

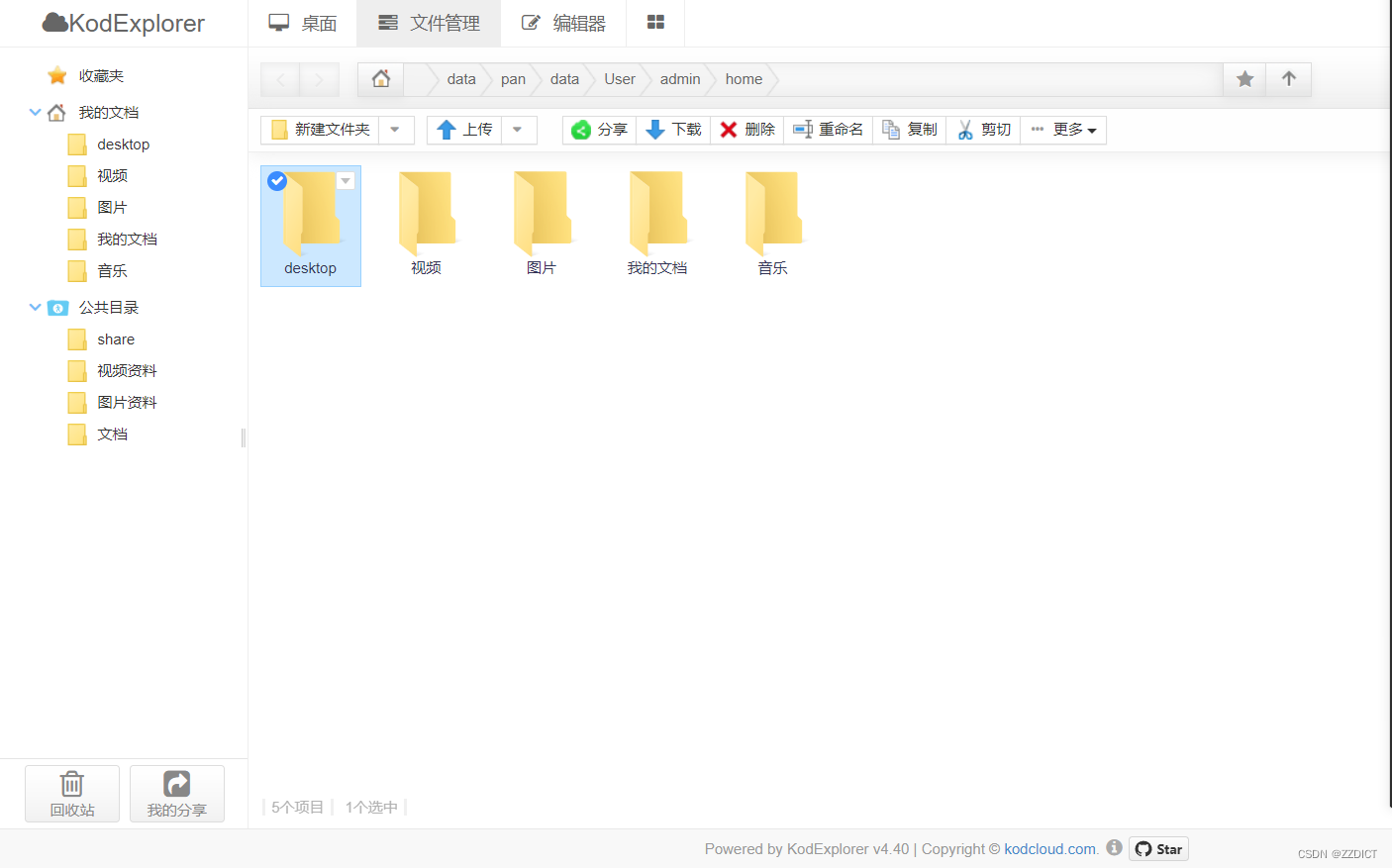
由于上一篇文章做Bin_LED实验的时候就已经添加了这块ESP32开发板设备,所以重新进入HomeAssistant的控制页面刷新后就自动把这块ESP32这个设备里的实体刷新出来了,包括了我们刚才在yaml文件里添加的WS2812RGB灯。

实体的名称组成:工程名称+yaml文件里创建的实体name
所以上图名称为BIN_LED RGB_LED这个实体就是我们刚才在yaml文件里添加的WS2812RGB。
现在给ESP32开发板断电,连接WS2812RGB灯板。

上电!


这个实体灯光调节的方式还比较多,有固定颜色还有调色板。
WS2812RGB灯设备添加完成。
移动端安装了HomeAssistant的APP通过局域网登录电脑端注册时的账号也是可以控制的,感兴趣的可以去试一下。
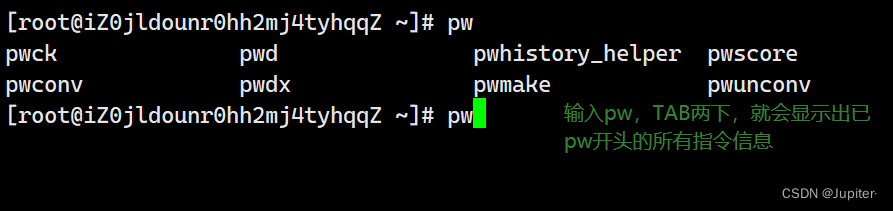
相关文章:

搭建个人智能家居 4 -WS2812B-RGB灯
搭建个人智能家居 4 - WS2812B-RGB灯 前言说明ESPHomeHomeAssistant 前言 上一篇文章我们已经完成了第一个外设的添加(一个LED灯),今天接着来“壮大”这个系统,添加第二个外设“RGB灯”。 环境搭建可以回顾前面的文章。前文回顾&…...

C++类与对象(中)②
目录 1.赋值运算符重载 1.1运算符重载 1.2赋值运算符重载 1.2.1赋值运算符重载格式 1.2.2赋值运算符只能重载成成员函数不能重载成全局函数 1.2.3同拷贝函数一样,如果类是形如日期类这样变量全是内置类型的,赋值运算符就必须自己实现,…...

Qt——xml文件生成DBus接口
1. 如何根据xml文件生成Dbus接口 要使用 XML 文件生成 D-Bus 接口,你可以按照以下步骤操作: 步骤 1: 准备 XML 文件 确保你的 XML 文件遵循 D-Bus 的接口描述规范。这通常包括定义接口、方法、信号和属性。一个基本的例子如下: <!DOCTYPE…...

初识SpringMVC(SpringMVC学习笔记一)
1 、还是熟悉的配方,先创建一个父Maven项目(忘记怎么创建项目了就去前面翻笔记),导入通用的配置依赖 <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instan…...

FreeRTOS任务管理
1. 任务状态理论讲解 定时器职中断周期此处的1000Hz表示的是没次间隔1毫秒就记一次数(在FreeConfig.h)文件中进行配置 #define configTICK_RATE_HZ ( ( TickType_t ) 1000 ) 判断是否需要任务切换在FreeRTOS里面每次间隔1毫秒切换一次(程序…...

Qwen1.5大语言模型微调实践
在人工智能领域,大语言模型(Large Language Model,LLM)的兴起和广泛应用,为自然语言处理(NLP)带来了前所未有的变革。Qwen1.5大语言模型作为其中的佼佼者,不仅拥有强大的语言生成和理…...

购物车实现
目录 1.购物车常见的实现方式 2.购物车数据结构介绍 3.实例分析 1.controller层 2.service层 1.购物车常见的实现方式 方式一:存储到数据库 性能存在瓶颈方式二:前端本地存储 localstorage在浏览器中存储 key/value 对,没有过期时间。s…...

HTML5漫画风格个人介绍源码
源码介绍 HTML5漫画风格个人介绍源码,源码由HTMLCSSJS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果,也可以上传到服务器里面,重定向这个界面 效果截图 源码下载 HTML5漫画风格…...

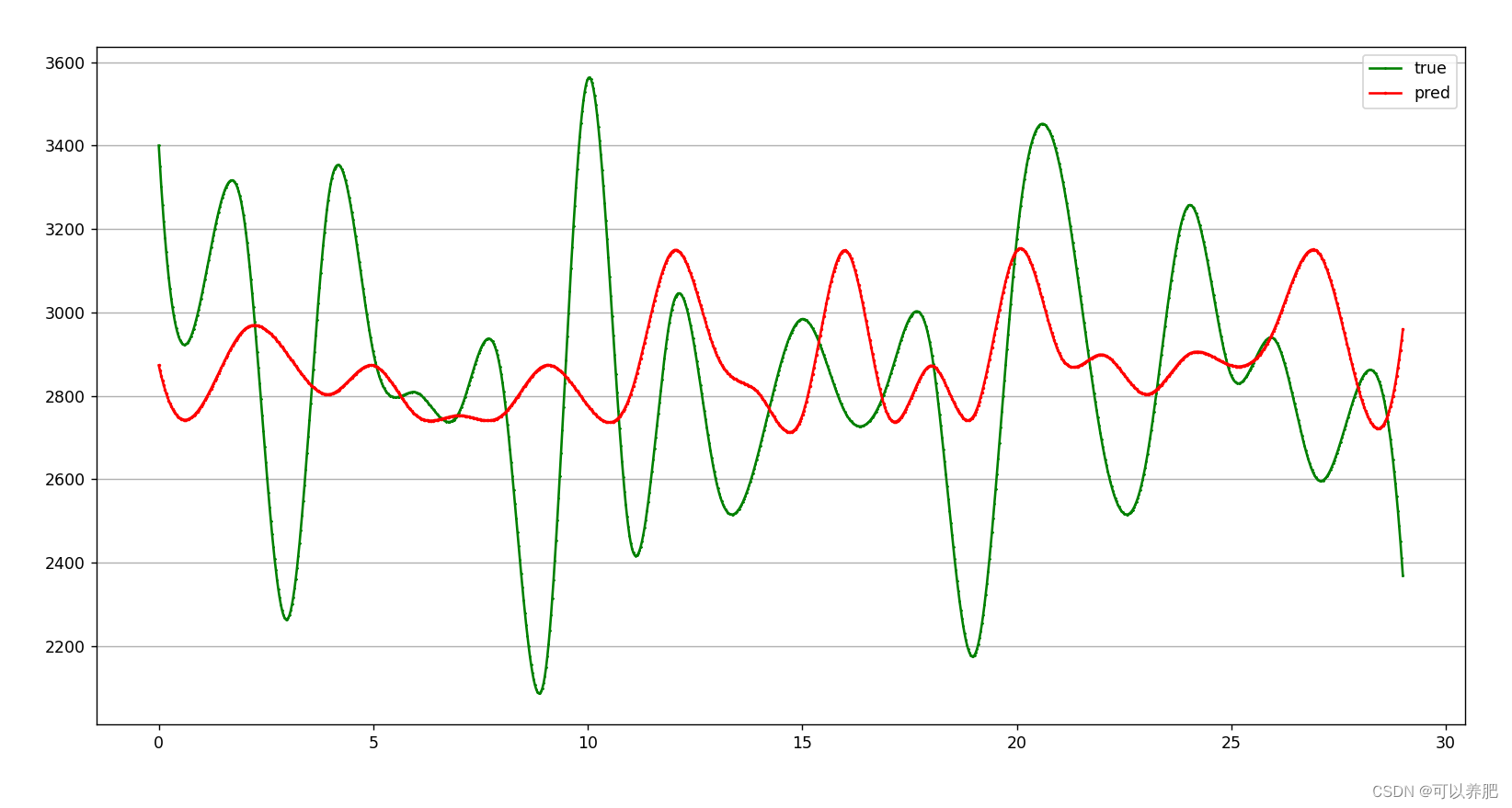
工业数学模型——高炉煤气发生量预测(三)
1、工业场景 冶金过程中生产的各种煤气,例如高炉煤气、焦炉煤气、转炉煤气等。作为重要的副产品和二次能源,保证它们的梯级利用和减少放散是煤气能源平衡调控的一项紧迫任务,准确的预测煤气的发生量是实现煤气系统在线最优调控的前提。 2、…...

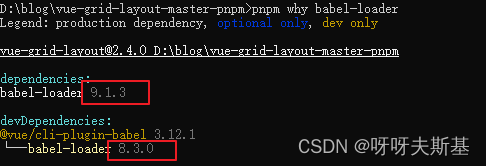
pnpm - Failed to resolve loader: cache-loader. You may need to install it.
起因 工作原因需要研究 vue-grid-layout 的源码,于是下载到本地。因为我习惯使用 pnpm,所以直接用 pnpm i 安装依赖,npm run serve 启动失败。折腾了一番没成功。 看到源码里有 yarn.lock,于是重新用 yarn install 安装依赖&…...

CSS transition和animation的用法和区别
Transition和Animation在CSS中都是用于实现元素状态变化的效果,但它们在用法和特性上存在明显的区别。 Transition transition是过度属性,主要强调的是元素状态的过渡效果。 它通常用于在元素的状态发生变化时,平滑地过渡到一个新的状态。…...

书籍推荐(附上每本书的看点)
1、《FPGA深度解析》,这本书的FIFO部分我觉得讲得很好; 2、《verilog数字系统设计教程》,夏宇闻老师的蓝皮书,这本书里包含很多考试知识点; 3、《SOC设计方法和实现》郭炜老师写的,我觉得他的低功耗设计讲得很好; 《高级FPGA设计结…...

LLM理解v1
答疑 什么是知识库? LLM(Large Language Models,大型语言模型)如GPT系列,通常是基于海量的文本数据进行训练的。它们通过分析和理解这些数据来生成回答、撰写文章、解决问题等。当我们提到LLM的“本地知识库”时&…...

ubuntu 22.04 -- cmake安装
安装方式一:源码安装 1、下载安装包 官网下载:下载链接:Download CMake 也可以使用命令行下载 wget https://github.com/Kitware/CMake/releases/download/v3.26.5/cmake-3.26.5.tar.gz2、解压并安装 # 1、解压 tar -zxvf cmake-3.26.5.…...

字符串算法题(第二十四天)
344. 反转字符串 题目 编写一个函数,其作用是将输入的字符串反转过来。输入字符串以字符数组 s 的形式给出。 不要给另外的数组分配额外的空间,你必须**原地修改输入数组**、使用 O(1) 的额外空间解决这一问题。 示例 1: 输入࿱…...

【Linux】应用层协议序列化和反序列化
欢迎来到Cefler的博客😁 🕌博客主页:折纸花满衣 🏠个人专栏:题目解析 🌎推荐文章:C【智能指针】 前言 在正式代码开始前,会有一些前提知识引入 目录 👉🏻序列…...

使用Canal同步MySQL 8到ES中小白配置教程
🚀 使用Canal同步MySQL 8到ES中小白配置教程 🚀 文章目录 🚀 使用Canal同步MySQL 8到ES中小白配置教程 🚀**摘要****引言****正文**📘 第1章:初识Canal1.1 Canal概述1.2 工作原理解析 📘 第2章&…...

关于部署ELK和EFLK的相关知识
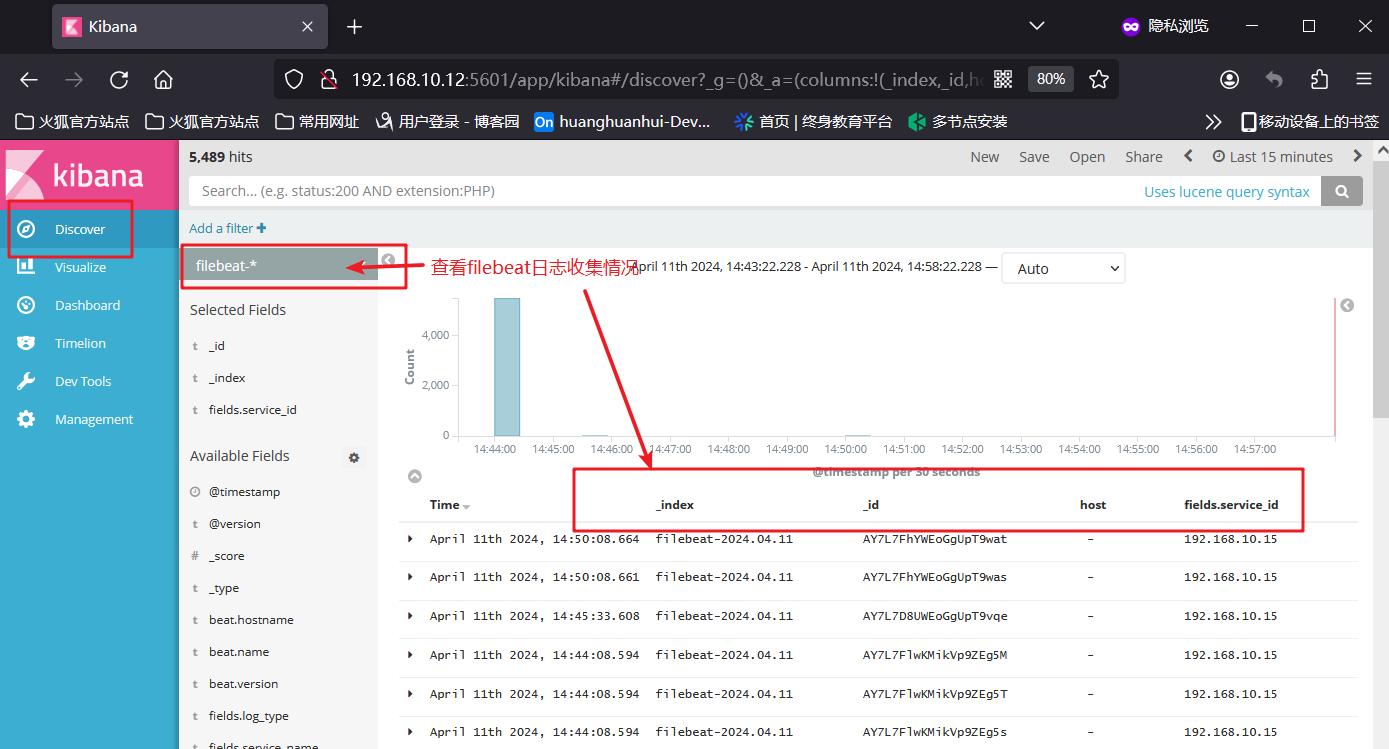
文章目录 一、ELK日志分析系统1、ELK简介1.2 ElasticSearch1.3 Logstash1.4 Kibana(展示数据可视化界面)1.5 Filebeat 2、使用ELK的原因3、完整日志系统的基本特征4、ELK的工作原理 二、部署ELK日志分析系统1、服务器配置2、关闭防火墙3、ELK ElasticSea…...

实验室信息系统源码 saas模式java+.Net Core版开发的云LIS系统全套源码可二次开发有演示
实验室信息系统源码 saas模式java.Net Core版开发的云LIS系统全套源码可二次开发有演示 一、技术框架 技术架构:Asp.NET CORE 3.1 MVC SQLserver Redis等 开发语言:C# 6.0、JavaScript 前端框架:JQuery、EasyUI、Bootstrap 后端框架&am…...

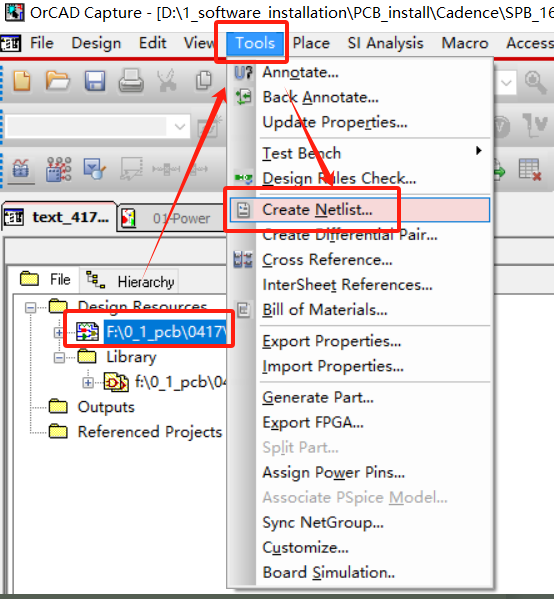
PCB---Design Entry cis 绘图 导出
修改纸张大小: 画图前准备:导入 画图: 习惯: 电源朝上 地朝下 配置pbc_footprint编号: 都配置好编号就可以导出了 导出:...

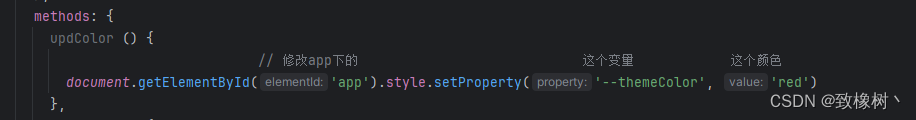
vue 一键更换主题颜色
这里提供简单的实现步骤,具体看自己怎么加到项目中 我展示的是vue2 vue3同理 在 App.vue 添加 入口处直接修改 #app { // 定义的全局修改颜色变量--themeColor:#008cff; } // 组件某些背景颜色需要跟着一起改变,其他也是同理 /deep/ .ant-btn-primar…...

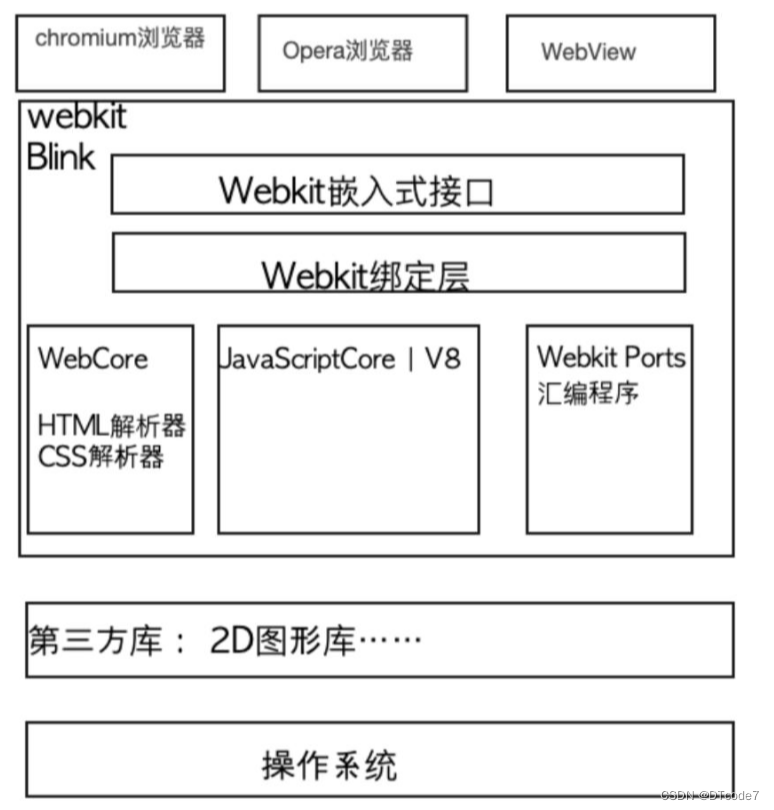
WebKit内核游览器
WebKit内核游览器 基础概念游览器引擎Chromium 浏览器架构Webkit 资源加载这里就不得不提到http超文本传输协议这个概念了: 游览器多线程HTML 解析总结 基础概念 百度百科介绍 WebKit 是一个开源的浏览器引擎,与之相对应的引擎有Gecko(Mozil…...

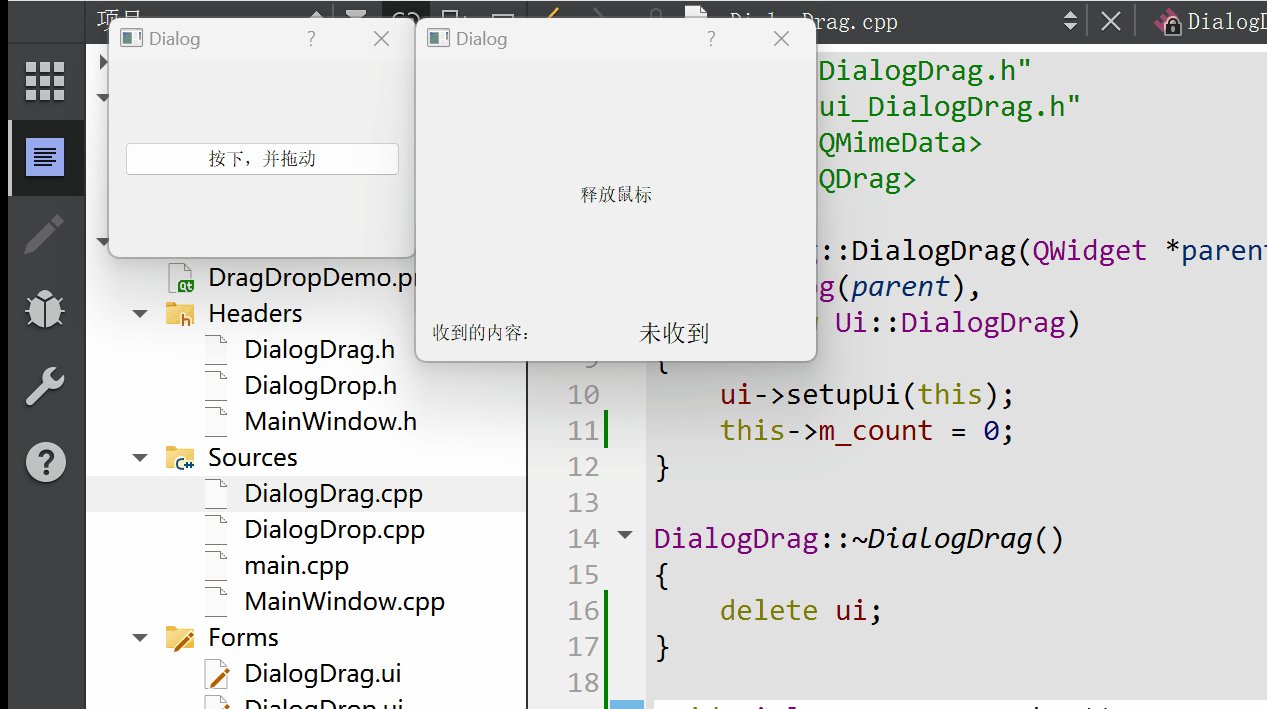
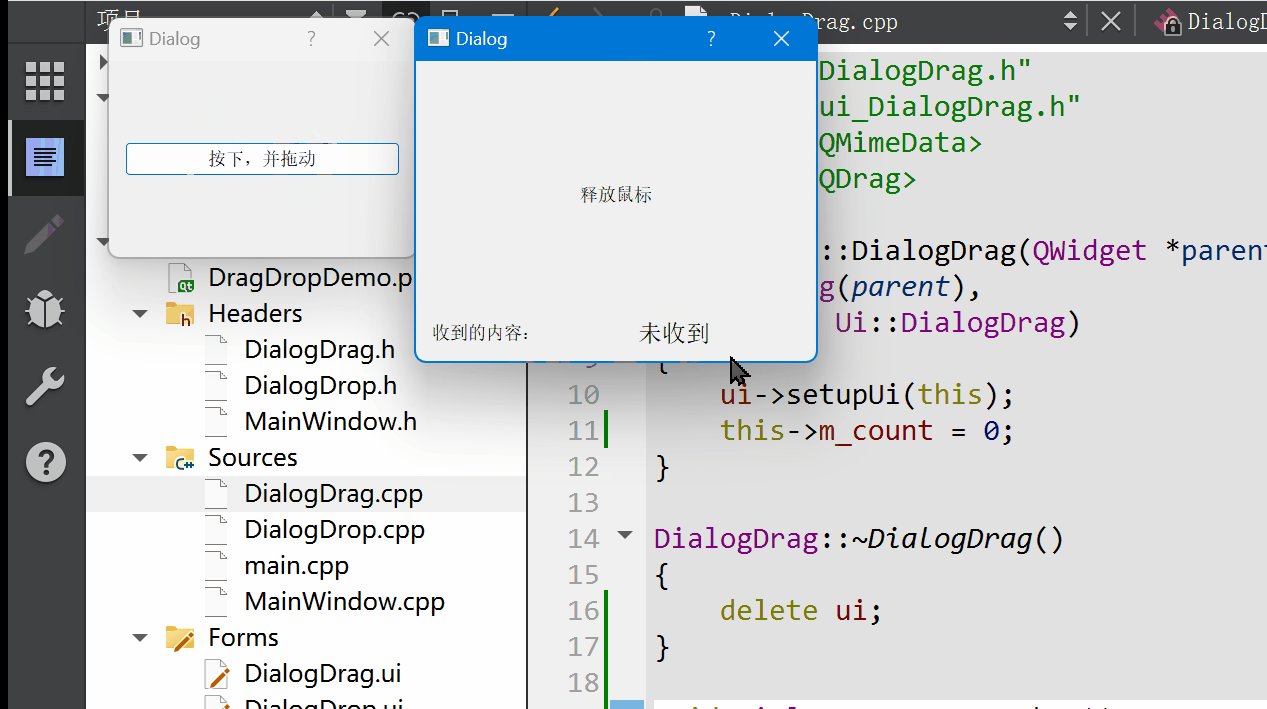
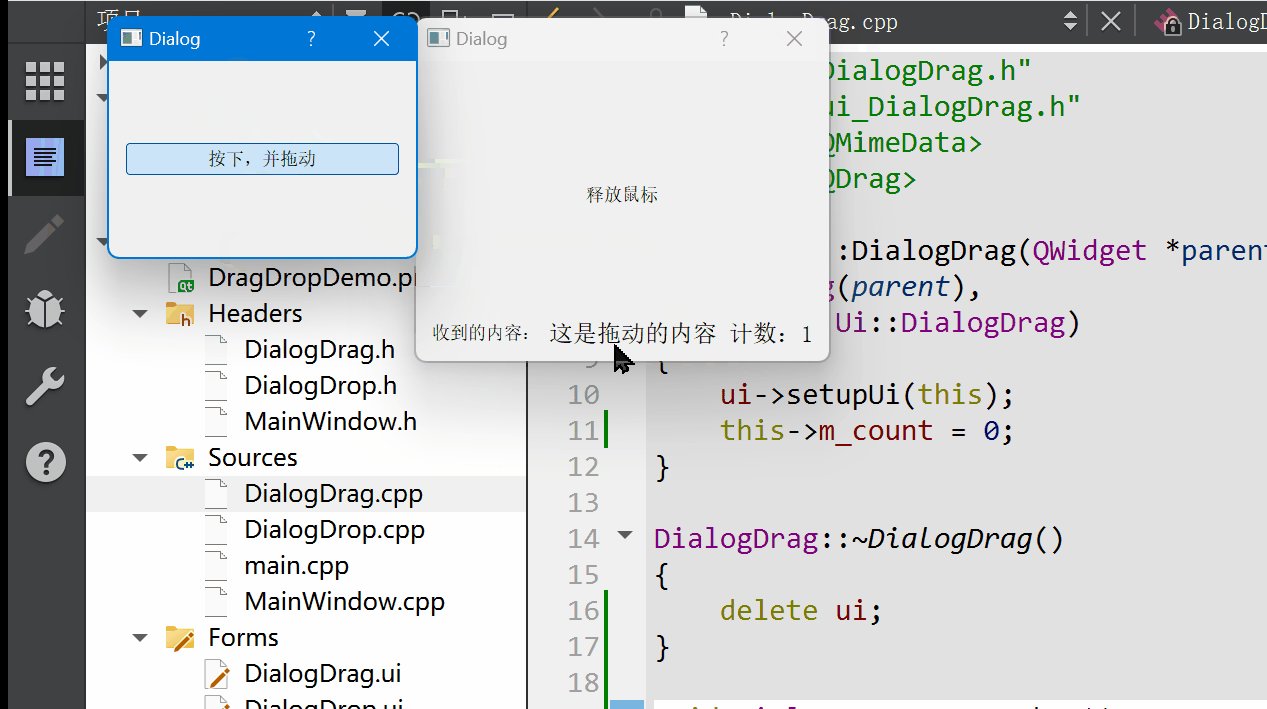
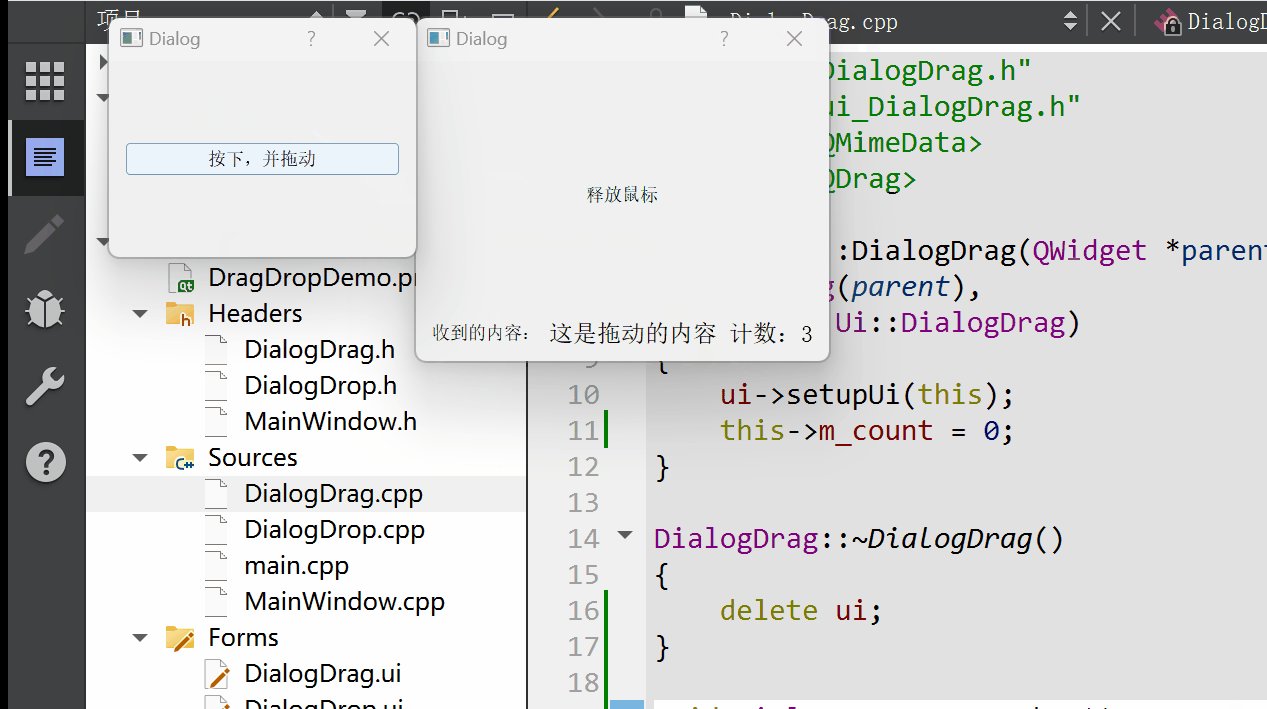
Qt 拖放功能详解:理论与实践并举的深度指南
拖放(Drag and Drop)作为一种直观且高效的用户交互方式,在现代图形用户界面中扮演着重要角色。Qt 框架提供了完善的拖放支持,允许开发者在应用程序中轻松实现这一功能。本篇博文将详细阐述Qt拖放机制的工作原理,结合详…...

Springboot+Vue项目-基于Java+MySQL的企业客户管理系统(附源码+演示视频+LW)
大家好!我是程序猿老A,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:Java毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 Python毕业设计 &…...

【Linux学习】Linux指令(四)
文章标题 🚀zip/unzip指令:🚀tar指令(重要):🚀uname –r指令:🚀关机指令🚀几个常用操作 🚀zip/unzip指令: zip 与 unzip的安装 yum i…...

阿里云服务器 使用Certbot申请免费 HTTPS 证书及自动续期
前言 Certbot是一款免费且开源的自动化安全证书管理工具,由电子前沿基金会(EFF)开发和维护,是在Linux、Apache和Nginx服务器上配置和管理SSL/TLS证书的一种机制。Certbot可以自动完成域名的认证并安装证书。 一、 安装软件 1.1…...

统一SQL-number/decimal/dec/numeric转换
统一SQL介绍 https://www.light-pg.com/docs/LTSQL/current/index.html 源和目标 源数据库:Oracle 目标数据库:Postgresql,TDSQL-MySQL,达梦8,LightDB-Oracle 操作目标 通过统一SQL,将Oracle中的numb…...

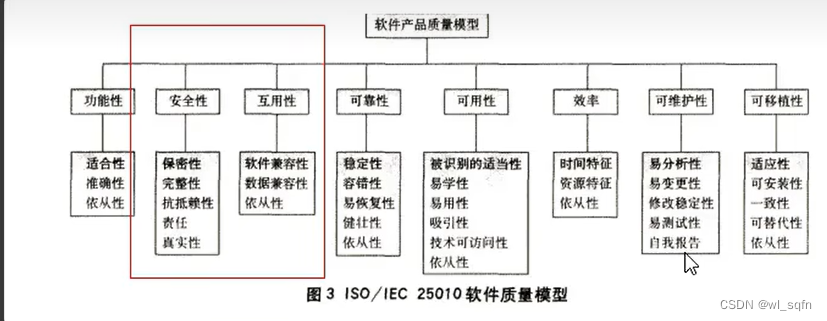
软件测试入门学习笔记
系统测试流程规范 一.研发模型 1.瀑布模型 从可行性研究(或系统分析)开始,需求 2.增量迭代模型 3.敏捷开发模型 二.质量模型...

31. 下一个排列
题目描述 整数数组的一个排列 就是将其所有成员以序列或线性顺序排列。 例如,arr [1,2,3] ,以下这些都可以视作 arr 的排列:[1,2,3]、[1,3,2]、[3,1,2]、[2,3,1] 。 整数数组的下一个排列是指其整数的下一个字典序更大的排列。更正式地&…...

Android笔记: mkdirs不生效失败
Manifest已经配置权限,代码中也动态获取权限,mkdirs一直返回false File.mkdirs()方法创建文件夹失败 1、动态申请读写权限 <!--SDCard写权限--> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!--SDCard读权…...

需要添加的硬币的最小数量(Lc2952)——贪心+构造
给你一个下标从 0 开始的整数数组 coins,表示可用的硬币的面值,以及一个整数 target 。 如果存在某个 coins 的子序列总和为 x,那么整数 x 就是一个 可取得的金额 。 返回需要添加到数组中的 任意面值 硬币的 最小数量 ,使范围 …...

军工保密资质介绍及申请要求
军工保密资质介绍 军工保密资质是指国家对从事军工研发、生产、销售等活动的企事业单位进行的一种资质认证。该资质的核心目标是保护国家军事机密和军事技术秘密,确保国家安全和国防利益。军工保密资质的认证标准非常严格,涉及企业的安全管理、技术保密…...

ES6的编程风格
ES6 提出了两个新的声明变量的命令:let和const。其中,let完全可以取代var,因为两者语义相同,而且let没有副作用。 var命令存在变量提升效用,let命令没有这个问题 if (true) {console.log(x); // ReferenceErrorlet x…...

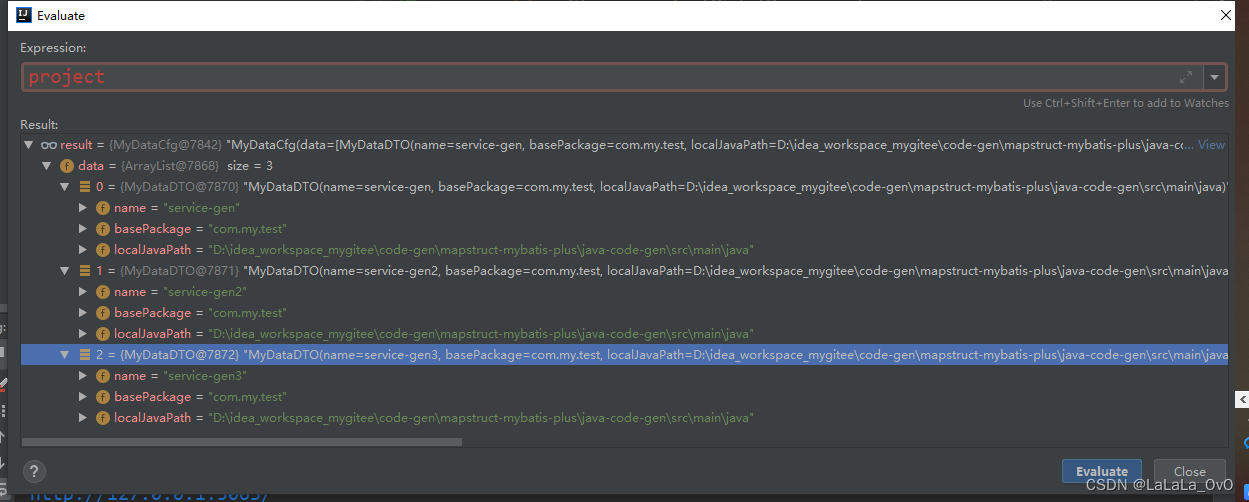
springboot 载入自定义的yml文件转DTO
json解析的pom引入 <dependency><groupId>cn.hutool</groupId><artifactId>hutool-json</artifactId><version>5.8.20</version></dependency>resources目录下的my-data.yml project:data:- name: service-genbase-package:…...

webpack-(plugin,本地服务器,路径别名,安装vue)
安装vue npm i vue-loader -D npm i vue 编写一个vue文件: 在index.html中设置 一个id为app的div 将vue文件挂载到app中 vue比较特殊,除了使用loader外,还使用了plugin const path require("path"); const { VueLoaderPlugin …...

http请求头导致了dial tcp:lookup xxxx on 10.43.0.10:53 no sunch host
事实证明人有的时候也不能太偷懒,太偷懒容易给自己埋坑。 问题的背景: web端调用服务A,服务A异步调用服务B。服务A有四个场景需要调用服务B,所以,服务A中封装了一个公用的方法,唯一的区别是,场…...

想要设计放大电路,必须掌握哪些?
放大电路是电子系统中的核心组成部分,其设计好坏将直接影响到整个系统的性能,对电子工程师来说,在设计放大电路时,必须掌握且关注多方面,以此确保电路的稳定性和放大效果,那么需要注意哪些? 1、…...

每天五分钟计算机视觉:基于卷积操作完成滑动窗口的图片分类?
本文重点 我们前面学习了使用不同大小的滑动窗口来滑动图片,然后切分成许多小的图片,然后依次应用到我们已经训练好的图像分类模型中,但是这种方式效率太低了,本节课程我们学习一种新的方式,来看一下如何并行识别这些剪切的图片。 原始结构 首先我们先来看一下,如何把…...

UI设计/交互设计/视觉设计项目汇报/作品集Figma/PPT模板
作为UI设计/交互设计/视觉设计师,创建作品集对于向潜在客户或雇主展示您的技能、创造力和风格至关重要。以下分步指南可帮助您创建令人印象深刻的作品集: 选择您的最佳作品:选择您最强大且最相关的设计项目,将其纳入您的作品集。…...

25、Lua 学习笔记之三(高阶话题)
Lua 学习笔记之三 高阶话题迭代实例代码有关迭代的描述 协作线程实例代码有关协作线程的描述 高阶话题 迭代 实例代码 --迭代 local function enum(array)local index 1return function()local ret array[index]index index 1return retend endlocal function foreach(a…...

企业网盘搭建——LNMP
php包链接:https://pan.baidu.com/s/1RElYTQx320pN6452N_7t1Q?pwdp8gs 提取码:p8gs 网盘源码包链接:https://pan.baidu.com/s/1BaYqwruka1P6h5wBBrLiBw?pwdwrzo 提取码:wrzo 目录 一.手动部署 二.自动部署 一.手动部署 …...

Go语言异常处理方式
Go 语言没有传统的异常处理机制,如 Java、C 或 Python 中的 try-catch 语句。取而代之,Go 采用了基于返回错误值和 panic/recover 机制的混合模式来进行错误处理。以下是 Go 语言中处理异常(或称错误)的两种主要方式: …...

时序分析基本知识点
【FPGA开发/IC开发之时序约束最全面的归纳总结】时序路径基本概念及时序约束分析方法_时序约束指令-CSDN博客...

ELK(Elasticsearch+Logstash+Kibana)日志分析系统
目录 前言 一、ELK日志分析系统概述 1、三大组件工具介绍 1.1 Elasticsearch 1.1.1 Elasticsearch概念 1.1.2 关系型数据库和ElasticSearch中的对应关系 1.1.3 Elasticsearch提供的操作命令 1.2 Logstash 1.2.1 Logstash概念 1.2.2 Logstash的主要组件 1.2.3 Logsta…...

【投稿优惠-EI稳定检索】2024年地理信息技术与遥感测绘国际学术会议(ICGITRSM 2024)
2024 International Conference on Geographic Information Technology and Remote Sensing Mapping (ICGITRSM 2024) ●会议简介 2024年地理信息技术与遥感测绘国际学术会议将聚焦于地理信息技术及遥感测绘领域的最新发展与应用。本次会议汇聚了来自世界各地的顶尖专家和学者…...

MySQL的内外连接
📟作者主页:慢热的陕西人 🌴专栏链接:MySQL 📣欢迎各位大佬👍点赞🔥关注🚓收藏,🍉留言 本博客主要内容主要介绍了MySQL中的内外连接 文章目录 MySQL的内外连接…...

Pandas连接MySQL数据库
pandas是一个强大的Python工具包,能够快速帮助我们做很多数据处理。但是在利用pandas连接数据库时,也会遇到很多问题,在此我总结了一个相对较为简单的连接范式,供大家参考学习。 先上代码: import pandas as pd# 数据…...

2024华中杯数学建模参考思路+完整代码+后续成品论文预约
(完整版资料获取在文末哦) 关于24年华中杯的更新进度,大家可以参考我们前年比赛。 22年华中杯思路: 大家也可以看这一篇 A题思路 一订单包含多种货品,每种商品有不同的数量,题目没说订单的需求时间&am…...

ARM_day8:基于iic总线的通信
一、IIC总线的基本概念: iic总线是一种带应答的同步的、串行、半双工的通信方式,支持一个主机对应多个从机。它有一根SCL(时钟线)和一根SDA(数据线)组成,由于只有一根数据线,所以它是…...

33、Lua Cocos2d-x使用Luajit实现加密
项目要求对lua脚本进行加密,查了一下相关的资料 ,得知lua本身可以使用luac将脚本编译为字节码(bytecode)从而实现加密,试了一下,确实可行。下面是使用原生的lua解释器编译字节码: 新建一个名为1.lua的文件,…...

Windows下配置TortoiseGit 访问Ubuntu虚拟机下Samba共享目录
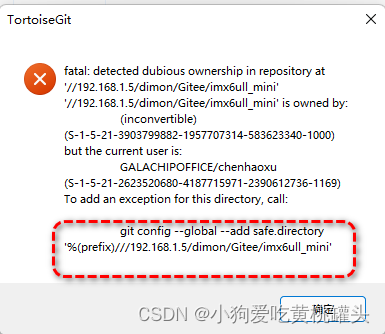
前言: 本文记录学习使用 Git 版本管理工具的学习笔记,通过阅读参考链接中的博文和实际操作,快速的上手使用 Git 工具。 本文参考了引用链接博文里的内容。 引用: 【TortoiseGit】TortoiseGit安装和配置详细说明-CSDN博客 Git版本管理可视…...

什么是hw行动
“HW行动”,即"护网行动",是中国公安部组织的一项国家级网络安全演习,始于2016年。这项行动的目的是检测国家关键基础设施与重要信息系统的安全问题和隐患,以及检验这些系统的安全防护与应急处置能力。HW行动涉及的行业…...

如何知晓自己手机使用状况-入网时长
手机入网时长查询的重要性 在当今的数字化时代,手机已经成为我们日常生活中不可或缺的一部分。从通讯、娱乐到工作,手机几乎涵盖了生活的各个方面。而在手机使用过程中,了解手机的入网时长信息显得尤为重要。本文将深入探讨手机入网时长查询…...

一些常见开发框架相关题目,RESTful是什么,Electron是什么,Express, Koa
RESTful架构 1. 什么是RESTful架构? REST(Representational State Transfer)是一种软件架构风格,它强调简单、无状态的接口,以资源为核心,使用统一的接口进行资源的访问。RESTful架构通常基于HTTP协议&am…...

react18【系列实用教程】useCallback —— 缓存函数 (2024最新版)
当父组件向子组件传递了函数,也会引发 memo 缓存组件失效,因为函数也是引用类型的数据,父组件重新渲染时,传给子组件的函数的内存地址也会重新生成,引发子组件重新渲染。 const printNum () > {console.log("…...

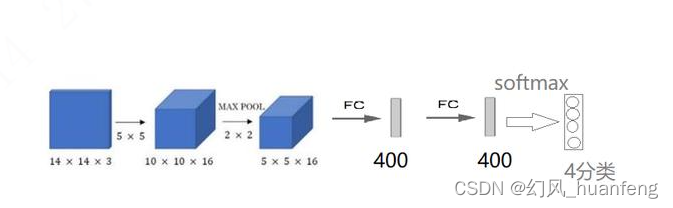
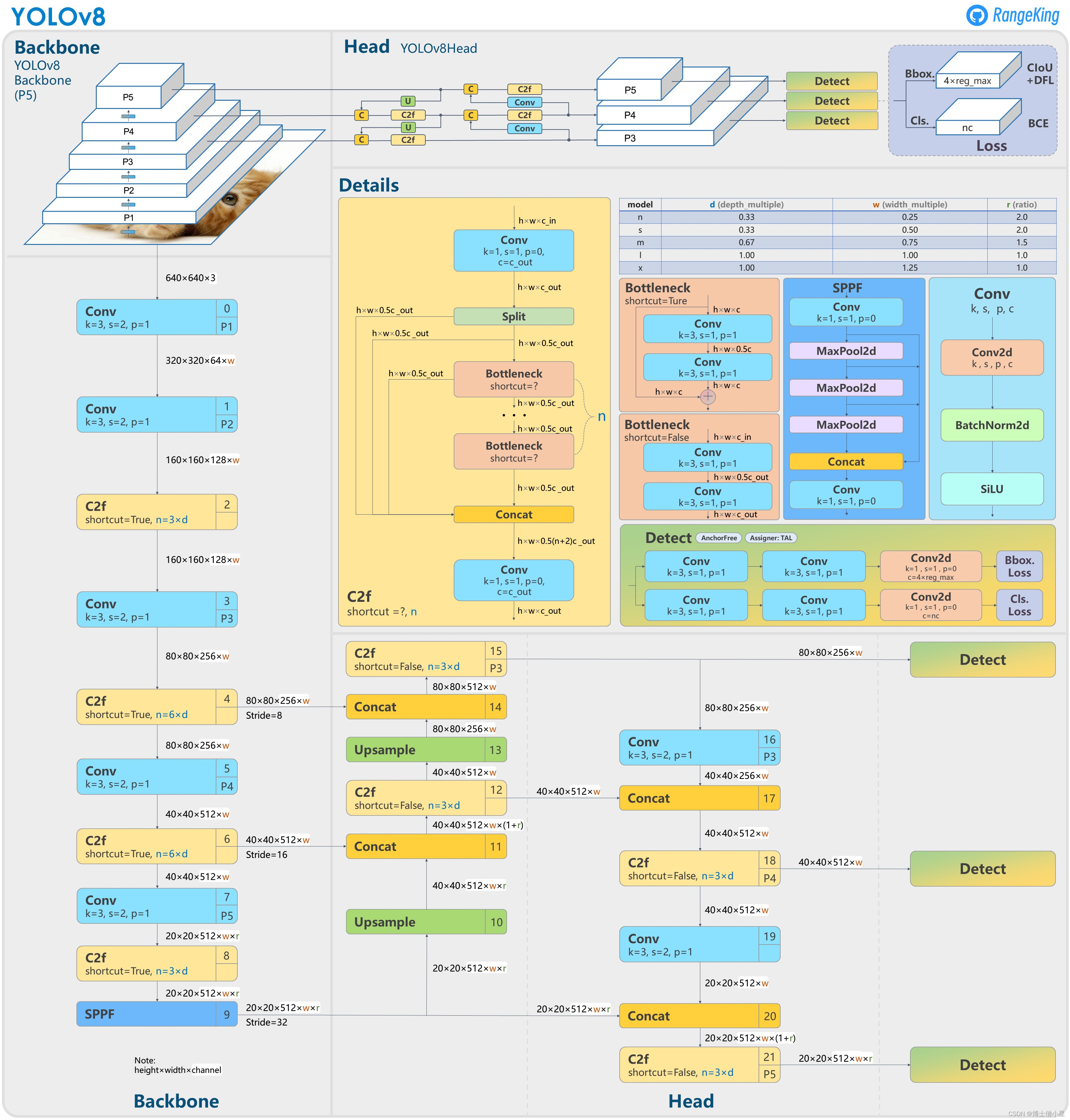
人工智能|深度学习——YOLOV8结构图
YoloV8相对于YoloV5的改进点: Replace the C3 module with the C2f module.Replace the first 6x6 Conv with 3x3 Conv in the Backbone.Delete two Convs (No.10 and No.14 in the YOLOv5 config).Replace the first 1x1 Conv with 3x3 Conv in the Bottleneck.Use…...